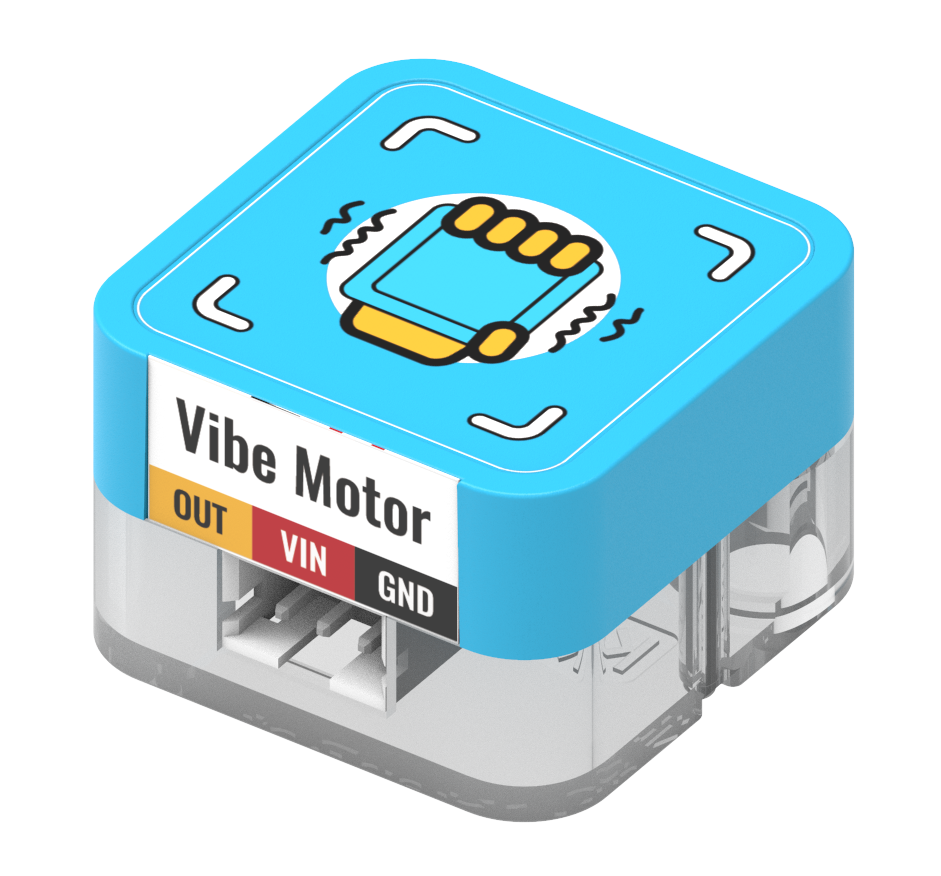
方糖振动模块

功能
控制马达的转动,达到震动的效果,与手机的震动马达原理相似
| 信号 | 数字输入 1(高电平):打开振动 0(低电平):关闭振动 |
|---|---|
模块原理
内部有一个马达,马达的转动轴不是中心对称的,会导致产生整体震动的效果。
在未来板Lite上使用
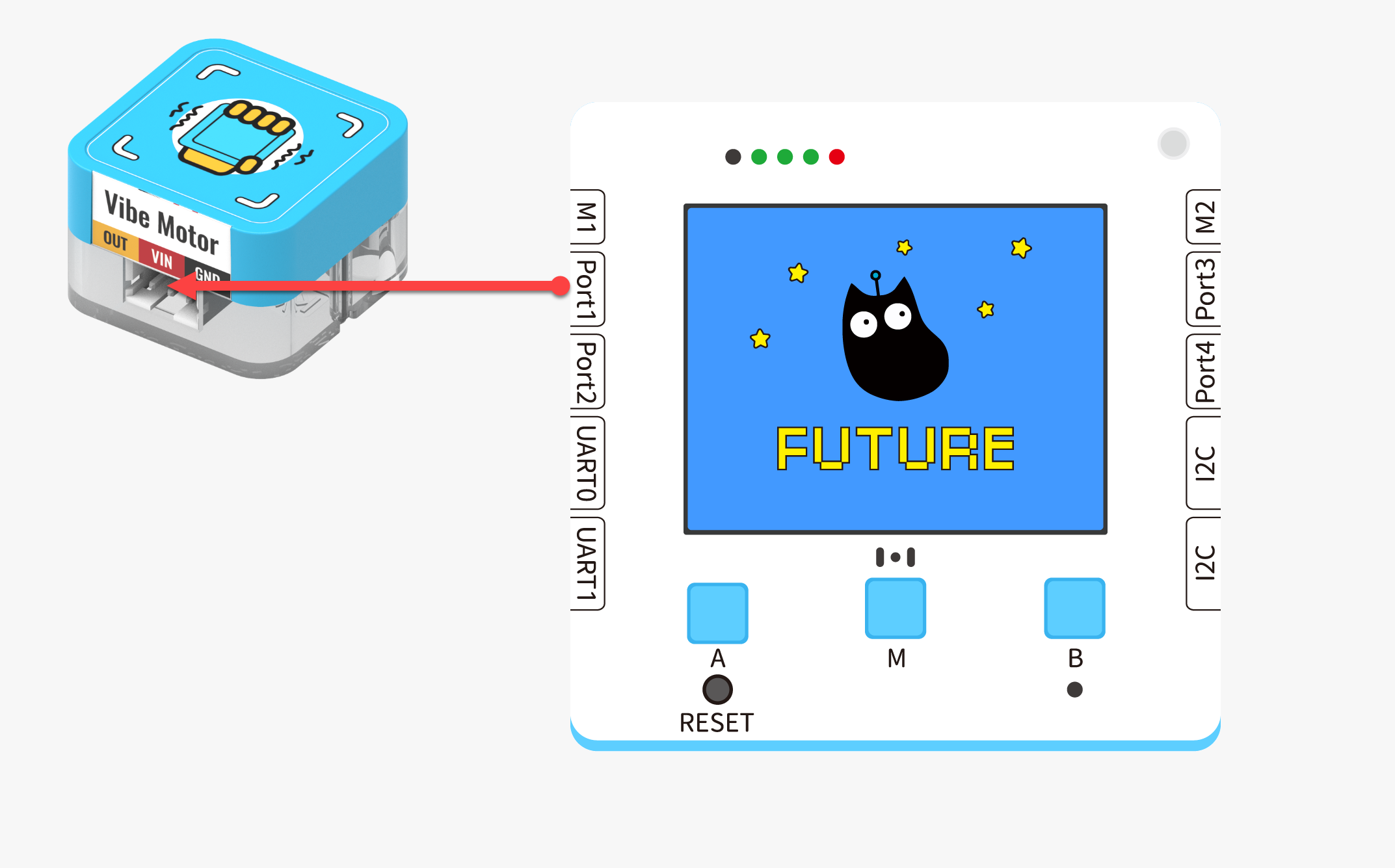
接线

| 未来板Lite接口 | 使用线材 | |||
|---|---|---|---|---|
 | 方糖振动模块 | Port1 | 白色PH2.0-3Pin接口线 |  |
危险
支持接在 Port1、Port2、Port3、Port4
编程时注意接口与实际保持一致
编程
积木-功能说明
| 序号 | 积木图 | 积木功能 |
|---|---|---|
| 1 | 控制振动模块的开关 | |
| 2 | 对于结果进行取反 | |
| 3 | 判断未来板Lite板载按键是否按下 | |
| 4 | 等待执行 |
程序-功能说明
信息
按下按键之后,等待松开按键之后 开启振动模块
程序-完整程序
效果
危险
按下A键之后,打开振动模块
按下B键之后,关闭振动模块
使用Kittenblock
离线下载的方式运行程序查看效果
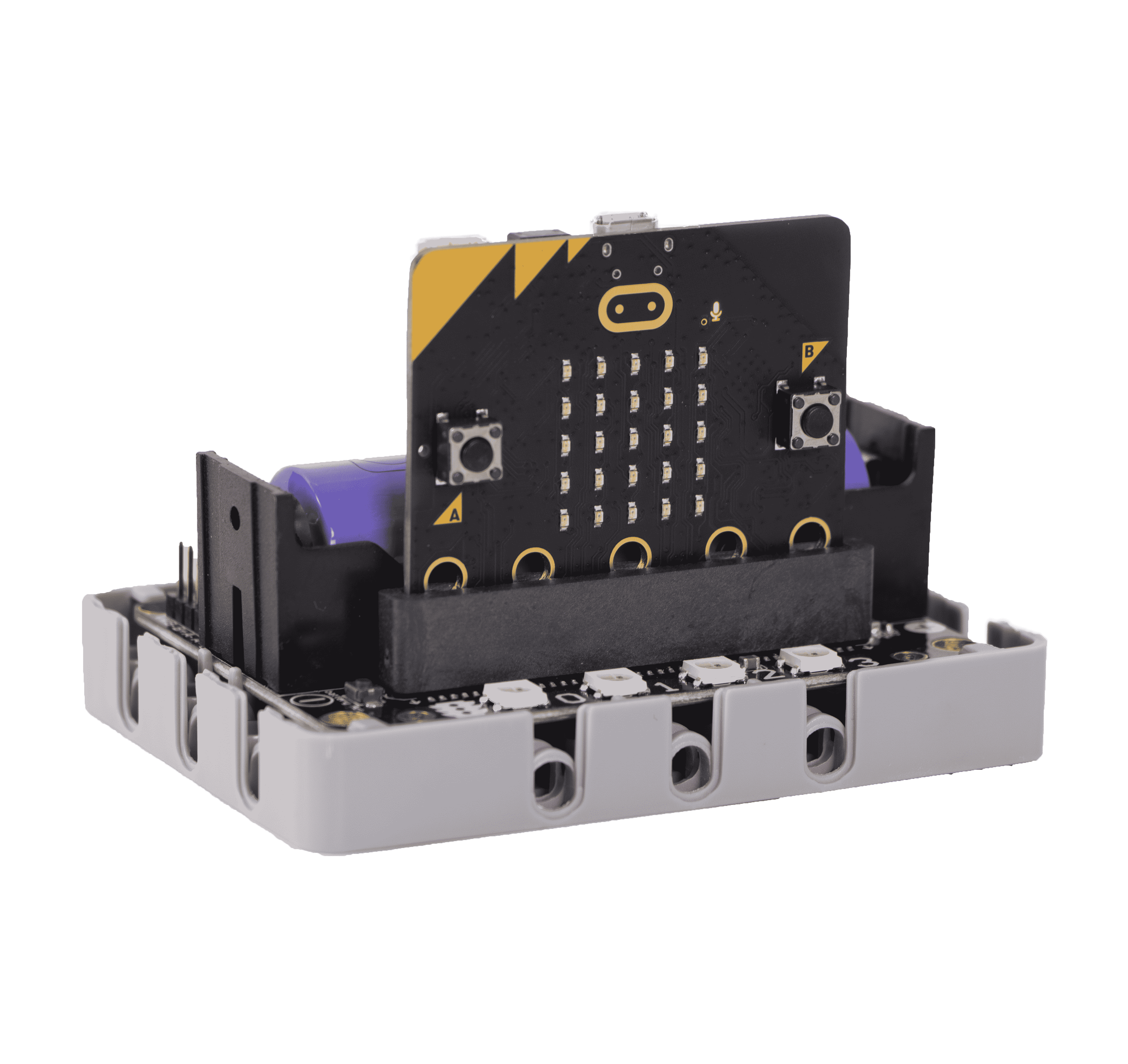
在Microbit上使用

编程平台
Microsoft MakeCode for micro:bit
使用Makecode编程平台
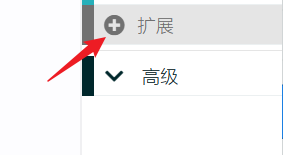
添加方糖插件


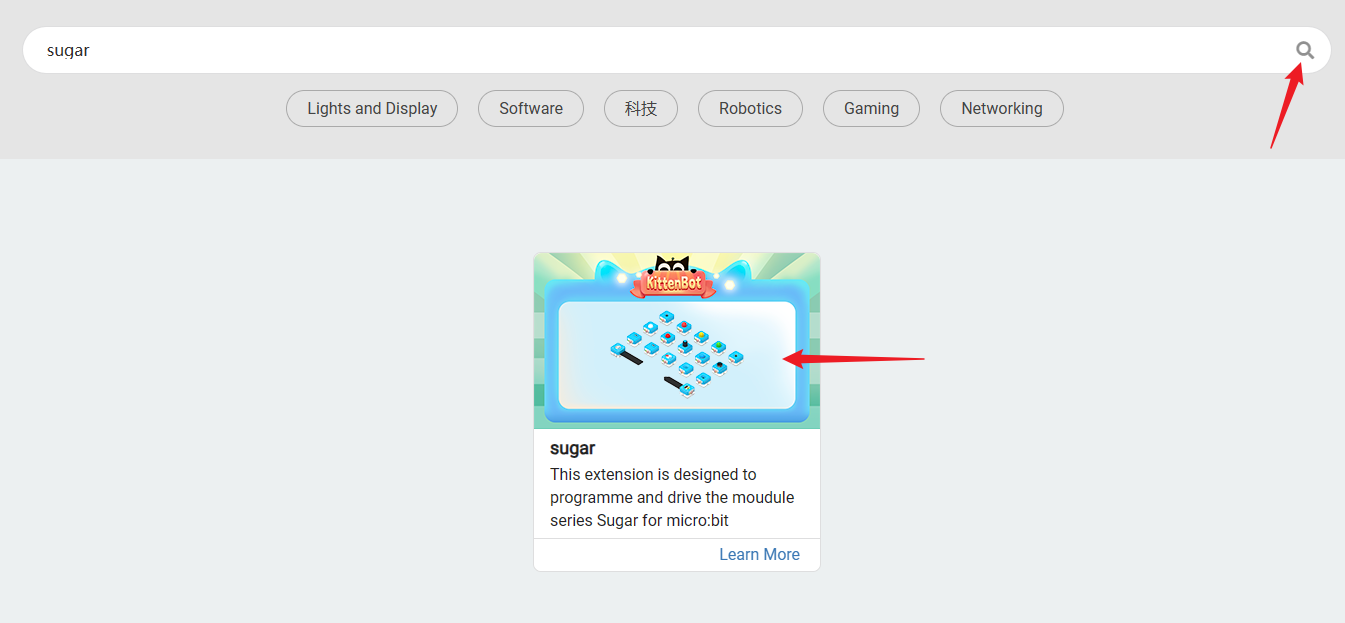
在扩展中搜索Sugar,点击添加
编程积木
积木-功能说明
| 序号 | 积木图 | 积木功能 |
|---|---|---|
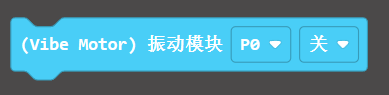
| 1 |  | 控制振动模块的开关 |
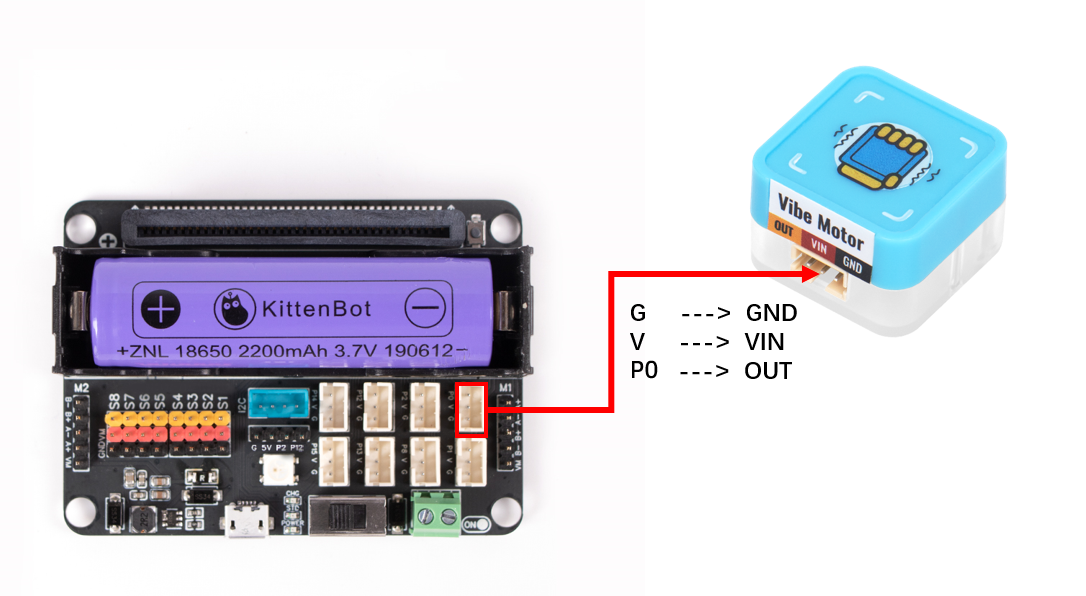
电路连接

| Microbit接口 | 使用线材 | |||
|---|---|---|---|---|
 | 方糖振动模块 | P0 | 白色PH2.0-3Pin接口线 |  |
案例:按键控制
